Это видео про сакраментальный вопрос «кто этот бред сюда добавил и зачем?» – когда смотрим на код и непонятно, откуда это и почему…
Как обычно разбираются с непонятным кодом?
Два варианта – «раскапывать» самому или смотреть комменты. Но:
- Комментируют не все. Прибежал кто-то с шаловливыми ручками, коммент не написал – и все: код есть, а кто, зачем и по чьей задаче внес его – загадка. Сиди гадай.
- Даже отличные комментарии – не спасение. Ну вот видим «по задаче 12382 от нач.транс. Иванько М.С. 29 окт. 2021…». Однако кто угодно может «улучшить» код, а комментарии не трогать, потому что «суть та же…» – и опять не с кого спросить.
- Хранить всю историю доработок в комментариях – кринж. Комментарии к комментариям к комментариям – это костыль. А когда из 1500 строк кода только 100 строк исполняемых – это а) нечитаемо, б) аналитика недостоверна, в) «кто и когда сделал, а зачем?» – недостоверно.
Проблема? – Да. Теряем время, совершаем ошибки.
Решаемая? – Да.
Есть абсолютно рабочая схема, когда:
- Аналитики, внедренцы, пользователи и заказчики сначала формируют задания (issues) – что нужно изменить в системе, почему/зачем и кто инициатор.
- Разработчик видит их и либо отправляет обратно на уточнение, либо ставит в очередь в работу.
- Изменения вносятся в привязке к задачам.
И все! Можно ткнуть в строку кода – и понять, кто написал, когда и почему / под какую задачу. С ФИО и ссылкой на документы :)
Круто же : ) Ясность, порядок, прозрачность – все, как мы любим : ))
В видео ниже – все подробнее:
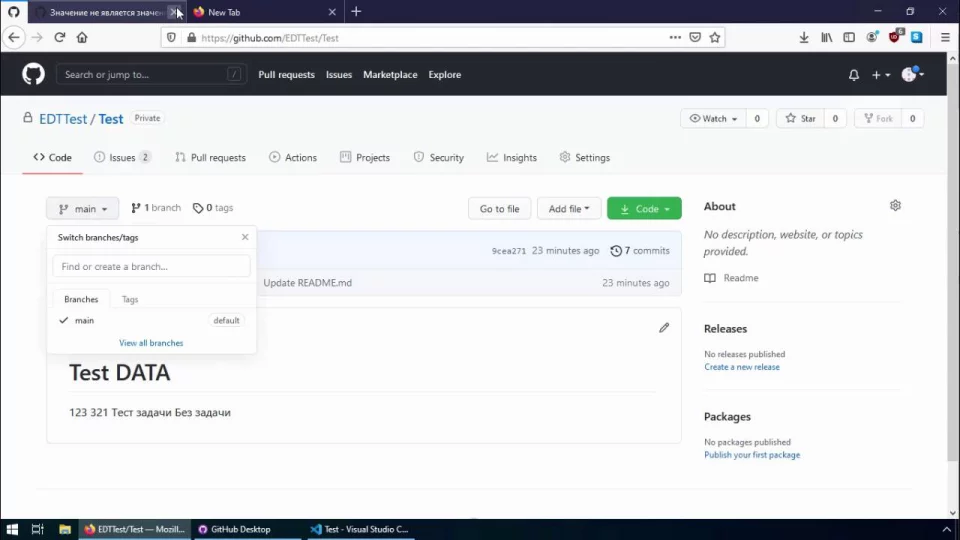
- Как создавать задачи на Github
- Как выполнять эти задачи с привязкой изменений к этим задачам
- Как отслеживать текущий статус выполнения этой задачи.
Мы создадим задачу, сделаем под нее ветку, выполним задачу и закроем ее. Здесь стиль разработки уже начнет отличаться от того, к которому мы привыкли, работая в конфигураторе.
Тайминг ключевых этапов видео:
1:10 — создание задачи
6:28 — создание ветки под задачу
12:20 — слияние веток при помощи GitHub Desktop

Надеемся, что было полезно, удачи Вам на проектах!
P.S.
Кстати, это настолько удобный механизм, что используется фирмой 1С как открытый багтрекер: https://github.com/1C-Company/1c-edt-issues.
Сам процесс разработки и привязку изменений к задачам Вы в нем, конечно, не увидите, а выполнена поставленная извне задача или еще «висит» – легко.
В общем готовьтесь, похоже EDT/Git скоро будут спрашивать на собесах стажеров :)

А зачем переключаться на GitHub Desktop? Можно ведь все то же самое делать в VSC
Можно, но если в гитзабе сделана авторизация, то в vsc ее не будет и надо будет токены генерировать, чтобы отправить. Но в целом – да.