В этом видео мы разберем, как писать инструкции-тренажеры для пользователей (такие, чтобы по ним они ТОЧНО научились работать, с проверкой и всеми делами) – без дополнительных затрат времени.
Как это работает:
1. Пишем за 20 минут тест, используем в ходе разработки, а потом – voi la – и превращаем его в интерактивную документацию-тренажер.
2. Даем в шаловливые руки сотрудникам – и эта инструкция покажет и заставит его делать все операции правильно и в правильном порядке.
3. В качестве бонуса – и видим, кто научился работать, а кто нет, с какой попытки, кто еще косячит, а кого уже можно допустить к работе.
Где это нужно?
Взглянем на две типовые ситуации – с похожими проблемами на практике сталкивались многие :)
Пользователи не читают инструкции и «роняют» систему
Классика – распределенный офис, большое число сотрудников, пользователи/администраторы в разных городах (ну, для примера, розничная сеть).
Разработчики загружены по уши – «Надо срочно сделать эту акцию еще вчера, времени нет, конкуренты уже анонсировали такую акцию, и у нас должно быть похожее».
А потом все падает.
Почему? Потому что до инструкций толковых не дойти, проблематично это вообще запустить хоть как-то, а кассиры, не разобравшись, начинают бить по клавишам наугад. Пара неудачных кликов – и система упала.
Система обновляется, а пользователи не в курсе изменений
Мы что-то дорабатываем – и не всегда своевременно оповещаем об изменениях. А клиент иногда теряется в программе, что-то забывает, стоит поменяться панелям местами – уже не знает, что делать. Спросить стесняется – вдруг опять что-то вылетело из памяти, а не изменилось/сломалось на нашей стороне. И в итоге у клиента уходят часы, чтобы разобраться самостоятельно…
Людей, которые что-то забыли или боятся/стесняются/стыдятся подойти и спросить 10 раз, немало. Программисты что-то опять сдвинули, справка не актуальна – пользователи пытаются сами понять, тратят на это рабочее время, нервничают, ненавидят программистов/программы/компанию и т.д.
Что же общего между этими двумя историями?
Отсутствие актуальных инструкций и проверки их понимание приводит к серьезным проблемам у клиентов, а регулярно обновлять инструкции не получается.
Да, пользователи «такие»… И никто не любит читать инструкции.
Но крайними будут те, кто не обеспечил понимание.
Дело даже не в написании инструкции на 100500 страниц. Нужно ведь не просто дать инструкцию: важно убедиться, что кассиры ее не по диагонали посмотрели, а внимательно прочитали и попробовали воспроизвести. Заставить сделать несколько раз, до выработки навыка – и только потом пускать в работу.
Но на это времени нет. Писать инструкции традиционным способом – слишком долго.
Альтернатива
От Леонида Паутова (основной разработчик/создатель Vanessa Automation) мы узнали о появлении новой интерактивной справки. Но, честно говоря, не сразу оценили этот функционал.
Затем начали добавляться «повествовательные» справки: нажимаете F5 – и система вас ведет по всем кнопочкам, поясняет голосом, текстом, выделяет квадратиком, затемняет фон и прочее. В нашей команде это вызвало эффект «вау!!!». Но все равно чего-то не хватало.
Что делать, если человек не успел заметить что-то? Надо воспроизводить сценарий с самого начала, так как непонятно, что сейчас на экране?
Вспомните, как Вы рассказываете что-то клиентам, например, как создать новый товар:
- Нажмите слева на раздел «Продажи», появится панель функций текущего раздела, нажмите там гиперссылку «Товары»
- Когда откроется список товаров, нажмите на команду «Создать»
- Далее, вы увидите поля – «Наименование», «Вид товара» и т.д. Заполните их
- Нажмите команду «Записать и закрыть», и у вас в списке товаров будет ваш товар.
В идеале – этот текст сопровождается какими-то скринами, которые отличаются от того, что у клиента на компьютере, плюс, нередко инструкцию пишут по памяти, а потом ищи-свищи описанные гиперссылки – в интерфейсе.
Знакомо?
И тут – бинго: это же реально сценарий! Сценарий готового теста.
Единственное, в чем было отличие – надо было научить Vanessa Automation ждать действия от пользователя.
Решение всех проблем
И буквально в течение дня (не без помощи Леонида) был сделан вот такой прототип:
#language: ru
@tree
Функционал: Создание нового товара.
Переменные:
ЗаголовокПодсистемыПродаж = {!Metadata.Subsystems.SalesAR.Synonym}
ИмяСправочникаТоваров = {!Metadata.Catalogs.Items.Synonym}
ИмяОбъектаТоваров = {!Metadata.Catalogs.Items.ObjectPresentation}
ТекстОткрытьПодсистемуПродаж = {НСтр("ru='Для начала - откройте подсистему $ЗаголовокПодсистемыПродаж$'; en='To get started - open the subsystem $ЗаголовокПодсистемыПродаж$'")}
ТекстОткрытьСправочникТоваров = {НСтр("ru='Теперь откройте справочник $ИмяСправочникаТоваров$'; en='Now open catalog $ИмяСправочникаТоваров$'")}
ТекстСозданиеСправочникТоваров = {НСтр("ru='Далее, надо создать новый элемент справочника'; en='Next, you need to create a new item'")}
ТекстВведитеНаименованиеТоваров = {НСтр("ru='В это поле необходимо ввести Наименование товара'; en='In this field you must enter Description of the product'")}
ТекстВидНоменклатурыТоваров = {НСтр("ru='Необходимо выбрать Вид товара'; en='You have to select Product Type'")}
ТекстУкажитеЕдиницуИзмеренияТоваров = {НСтр("ru='Необходимо выбрать Единицу измерения товара'; en='You have to select The Unit of Measure for the Item'")}
ТекстСохранитьТоваров = {НСтр("ru='После этого - необходимо сохранить элемент справочника'; en='After that - you need to save the reference item'")}
Сценарий: Нажмите на подсистему
И я ожидаю нажатие на элемент с именем "$ЗаголовокПодсистемыПродаж$" и типом "TabItem" показывая текст "$ТекстОткрытьПодсистемуПродаж$" пока не появится элемент с именем "$ИмяСправочникаТоваров$" и типом "MenuItem"
И я ожидаю нажатие на элемент с именем "$ИмяСправочникаТоваров$" и типом "MenuItem" показывая текст "$ТекстОткрытьСправочникТоваров$" пока не появится элемент с именем "$ИмяСправочникаТоваров$" и типом "Pane"
И я ожидаю нажатие на элемент с именем "Create" и типом "Button" показывая текст "$ТекстСозданиеСправочникТоваров$" пока не появится элемент с именем "$ИмяОбъектаТоваров$ (create)" и типом "Pane"
И Пауза 1
И я делаю эффект затемнения у элементов формы UI Automation "ЭтотСеанс"
| 'Имя/ID' | 'Тип' |
| 'ENG' | 'Edit'|
| 'Имя' | 'Значение' |
| 'text' | '$ТекстВведитеНаименованиеТоваров$' |
| 'duration' | 4000 |
И Пауза 4
И я делаю эффект затемнения у элементов формы UI Automation "ЭтотСеанс"
| 'Имя/ID' | 'Тип' |
| 'Item type' | 'ComboBox'|
| 'Имя' | 'Значение' |
| 'text' | '$ТекстВидНоменклатурыТоваров$' |
| 'duration' | 4000 |
И Пауза 4
И я делаю эффект затемнения у элементов формы UI Automation "ЭтотСеанс"
| 'Имя/ID' | 'Тип' |
| 'Unit' | 'ComboBox'|
| 'Имя' | 'Значение' |
| 'text' | '$ТекстУкажитеЕдиницуИзмеренияТоваров$' |
| 'duration' | 4000 |
И Пауза 4
И я делаю эффект затемнения у элементов формы UI Automation "ЭтотСеанс"
| 'Имя/ID' | 'Тип' |
| 'Save and close' | 'Button'|
| 'Имя' | 'Значение' |
| 'text' | '$ТекстСохранитьТоваров$' |
| 'duration' | 4000 |
И Пауза 4
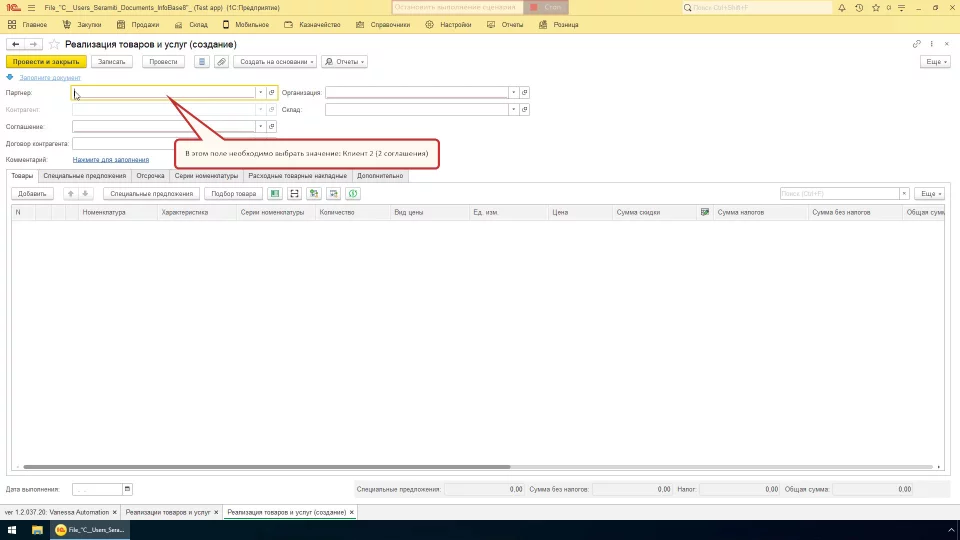
Как это работает и выглядит – мы покажем в видео ниже.
Как это выглядит?

Тайминг ключевых моментов видео:
00:12 – показываем, как работает интерактивная справка
01:34 – как работает интерактивная справка в интерфейсе на другом языке
02:42 – пример работы интерактивного тренажера для обучения
04:20 – изменяем сценарий интерактивной справки.
Что это нам всем дает:
- Инструкция-тест на Vanessa Automation сама показывает, что нажать, где и что должно быть в итоге.
- Если пользователям сложно / непонятно / страшно / просто лень, то консультанты могут по такому сценарию рассказать пользователю: куда нажать, что должно появится дальше, за какие функции какие поля отвечают.
- Это – тест, можно запускать эту документацию на своей базе именно как тест.
- Легко получить ответ на главный вопрос – когда надо обновлять документацию? Ответ простой: когда тест упал, тогда и надо обновлять. Четко и понятно :)
- Мы можем реально мониторить процесс обучения (и момент окончания обучения) наших сотрудников – достаточно добавить последний шаг, где зафиксировать: такой-то пользователь прошел сценарий до конца. Развернуть шаблонную базу и проводить там обучение – а тем, кто не прошел, блокируем доступ в базу, чтобы не начудили. Шутка. Хотя…
Вместо заключения
Да, технология пока новая и требуются еще время на доработки. Скорее всего, будут полезны: возможность диалога, кнопки Далее и Назад. Но такие вещи не появляются в один миг, а развиваются постепенно.
Так что советуем присмотреться к этой технологии и просто «поиграть» в нее. Возможно, для вас (как и для нас) – это станет быстрым и удобным решением рутинных и порой крайне скучных задач :)

Пробовал воспроизвести на конфигурации Demo IRP, VA 1.2.038.1
Первое что пришлось исправлять в листинге – это объявление переменных оборачивать в кавычки. Например вместо
{!Metadata.Subsystems.SalesAR.Synonym}
должно быть
‘{!Metadata.Subsystems.SalesAR.Synonym}’
Иначе сценарий не стартует с ошибкой
“Выполнение сценариев закончено. БЫЛИ ОШИБКИ.”
Далее перед каждым ожиданием хорошо бы добавить строку
Так как у меня не получилось выполнить сценарий – система не видит элемента и подвисает намертво
Все возможно, VA развивается, и то что было показано – это рабочий концепт. Сейчас там уже есть другие шаги для этих задач.
Тоже самое касается и выполнения кода.
Как настраивать эти сценарии описано в курсе сценарное тестирование или где?
Добрый день. Да, в курсе Сценарное тестирование разбирается настройка инструментов для тестирования, написание тестовых сценариев, а также общая теория тестирования. Более детально с содержанием курса Вы можете ознакомиться на странице самого курса